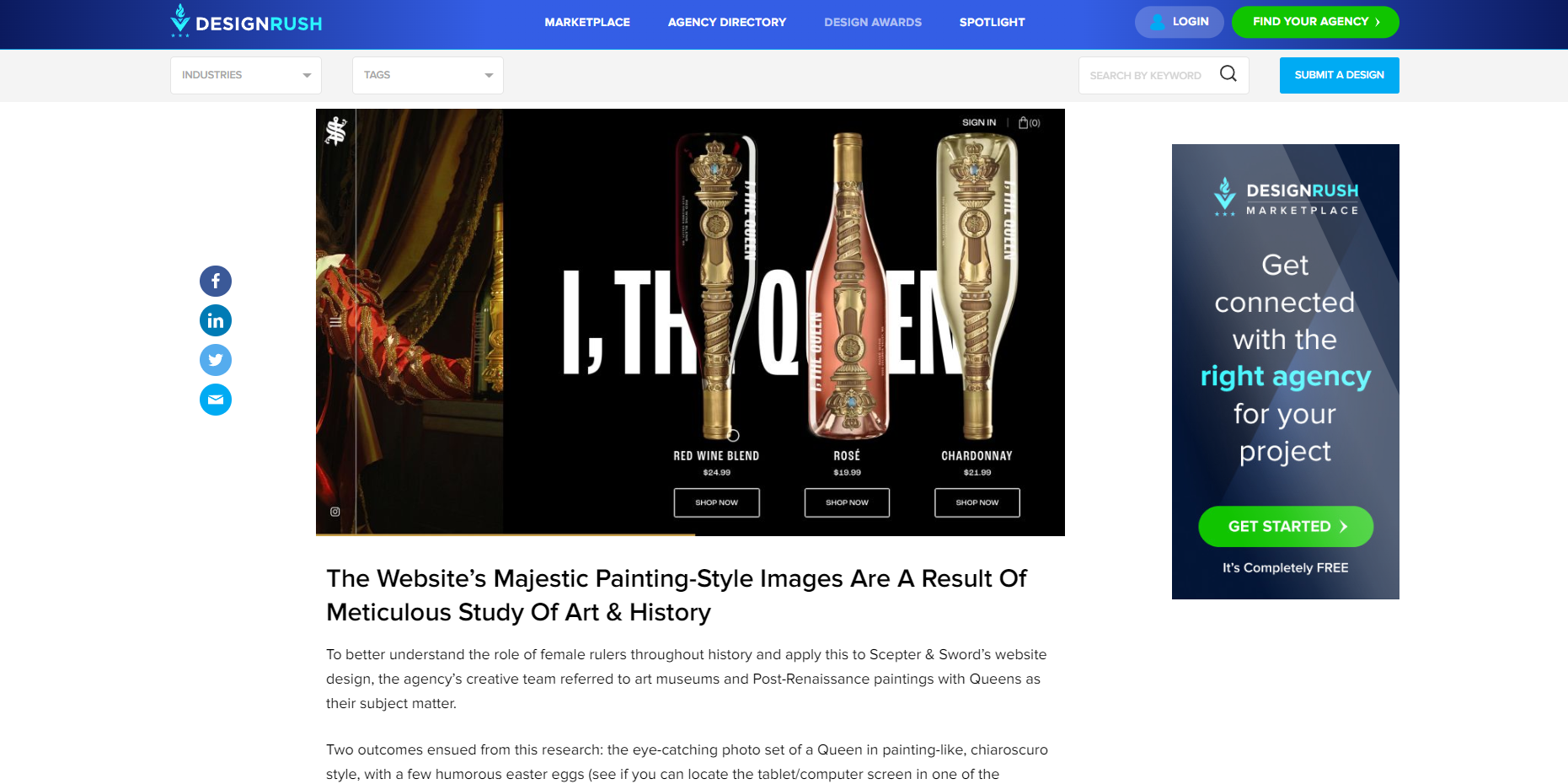
Типы дизайнов сайта - Cached

Файлы cookie сайта Wix
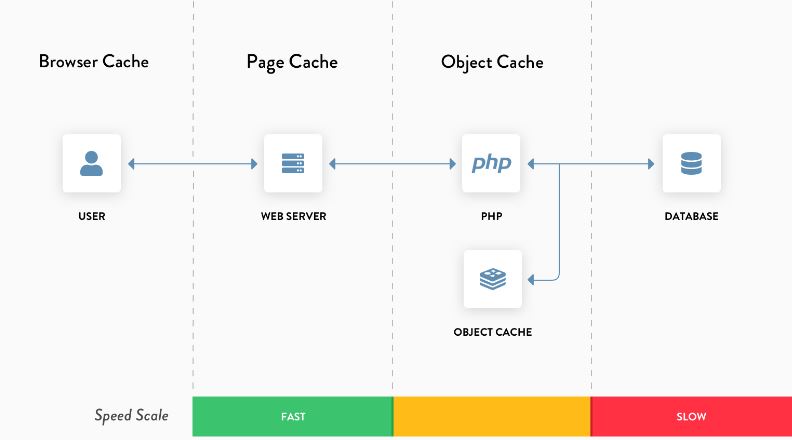
Доступность в оффлайне становится всё более важной для веб-приложений. Да, все браузеры имеют механизмы кэширования, но они ненадежны и работают не всегда ожидаемо. Кэш приложения или AppCache позволяет разработчику указать, какие файлы браузер должен кэшировать и сделать доступными для оффлайновых пользователей.

![Как оптимизировать сайт под мобильные устройства - 5 секретов, которые сделают ваш сайт мобильным UMI.CMS Ultimate [Цифровая версия]](https://habrastorage.org/webt/xf/w9/vw/xfw9vwk3unxp9cwihk8xhaoieq4.jpeg)







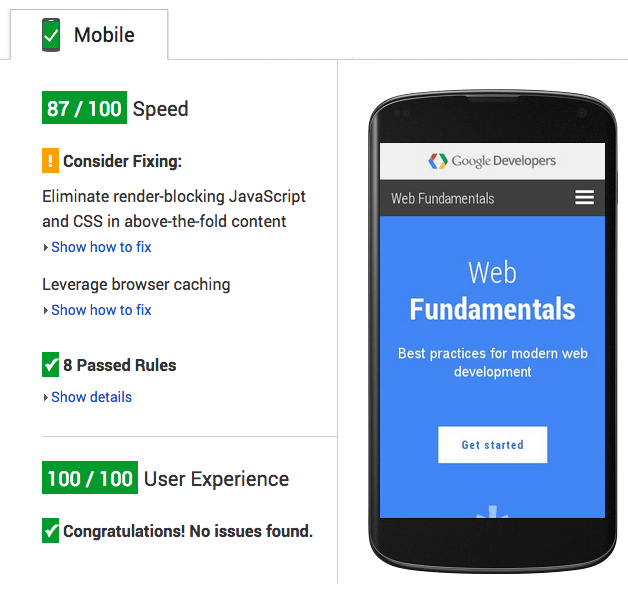
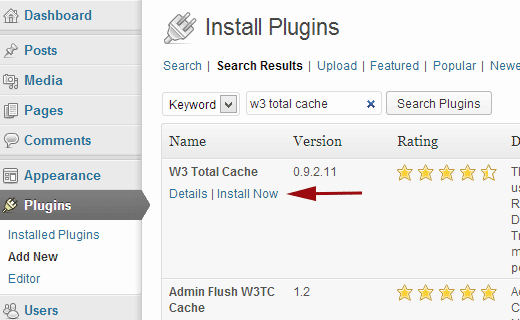
Из этого туториала вы узнаете, как установить WordPress в Amazon Cloud , и покажите, как оптимизировать ваш сайт с помощью кэширования. Если вы самостоятельно размещаете WordPress, желательно реализовать какое-то решение для кэширования. Хотите ли вы вести свой блог в экономичном микроэкземпляре в Amazon Cloud AWS или ожидаете, что ваш блог получит значительный масштаб или скачки трафика, кэширование будет иметь решающее значение для управления производительностью. Кэширование также может помочь повысить скорость вашей страницы Google, что влияет на рейтинг вашей поисковой системы. В зависимости от трафика вашего сайта и сложности вашей темы WordPress, производительность на AWS может быть довольно низкой.
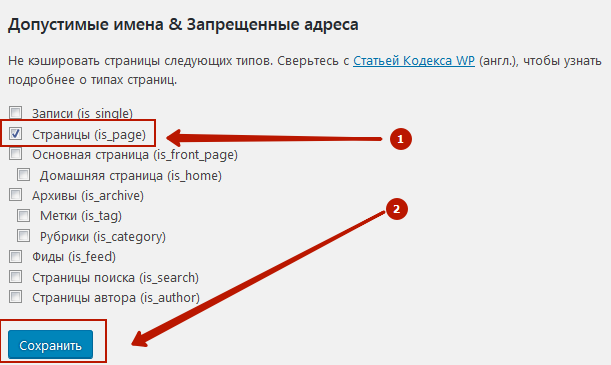
- Страничное кеширование в WordPress / Хабр
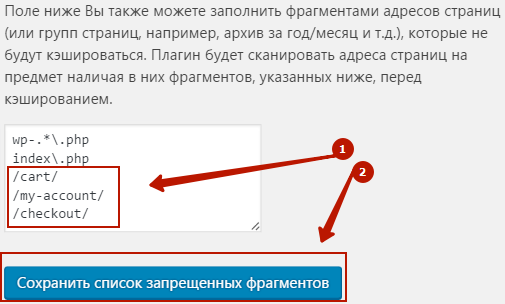
- Поиск Настройки.
- Опубликовано: ADv Дата
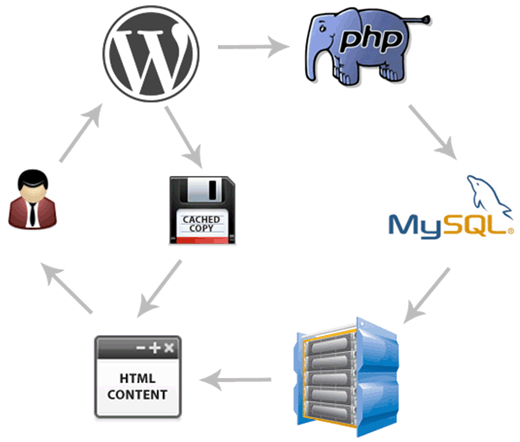
- Здесь важно понимать, что эта операция повторяется для каждого запроса от клиента.
- Фреймворк кеширования Django - Django Документация на русском
- Центр поддержки Wix.
- Если сайт работает медленно, то это сплошное разочарование и бесполезная трата сил.
- Современный дизайн сайта считается важным условием успешности проекта. Красивый дизайн привлекает внимание, отличается приятными оттенками, имеет удобную навигацию и служит источником полезного контента.









Фундаментальный компромисс динамических веб-сайтов в том, что они динамические. Каждый раз, когда пользователь запрашивает страницу, веб-сервер выполняет всевозможные вычисления - от запросов к базе данных до рендеринга шаблонов и бизнес-логики - для создания страницы, которую видит посетитель вашего сайта. Это намного дороже с точки зрения накладных расходов на обработку, чем ваша стандартная конфигурация сервера чтения файла вне файловой системы.