Как делать дизайн для сайта в фотошопе - Как сделать макет или дизайн сайта в Photoshop

Создание дизайна сайта при помощи Photoshop
Один из этапов создания сайта является дизайн. От него зависит первое впечатление пользователя, удобство пользования сайта и комфорт пребывания. Сделать дизайн можно во многих программах. Создание сайта в photoshop — наиболее удобный способ.














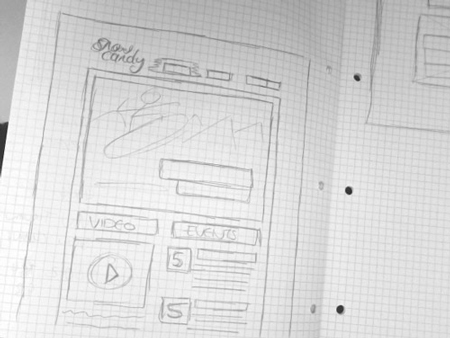
Нажимая кнопку, Вы принимаете Положение и Согласие на обработку персональных данных. Добро пожаловать в мини-курс по Веб-дизайну. Всего будет 5 уроков, где мы научимся делать прототип сайта, разрабатывать дизайн и далее будем выкладывать его на Bechance. На первом этапе вам необходимо прописать текстовый прототип в Word или Блокноте. В тексте нужно описать:.














| Этапы создания макета сайта | 293 | Бесплатные курсы по it-профессиям на FreeTutorials. | |
| Комментарии | 47 | Автор: Инна Дитяшова. | |
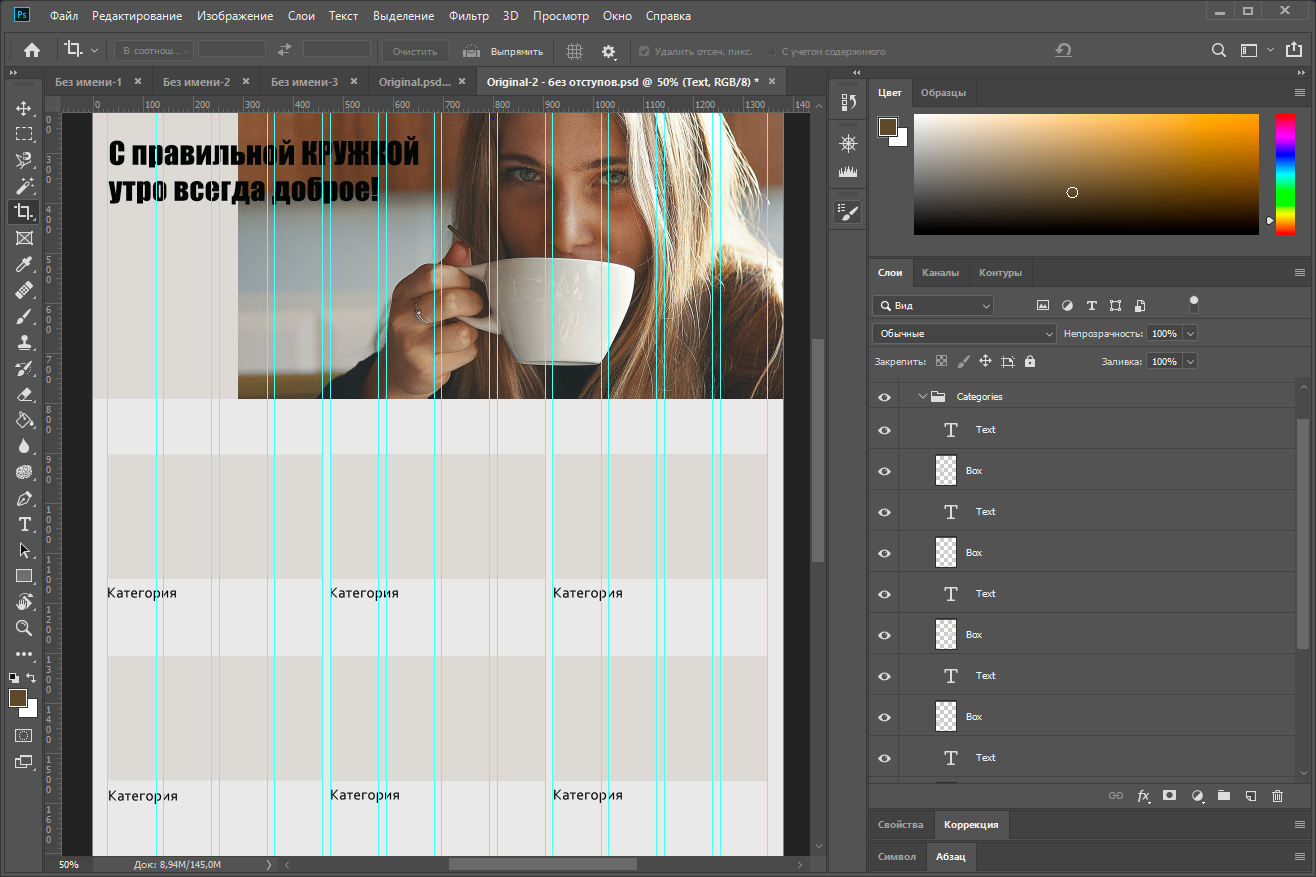
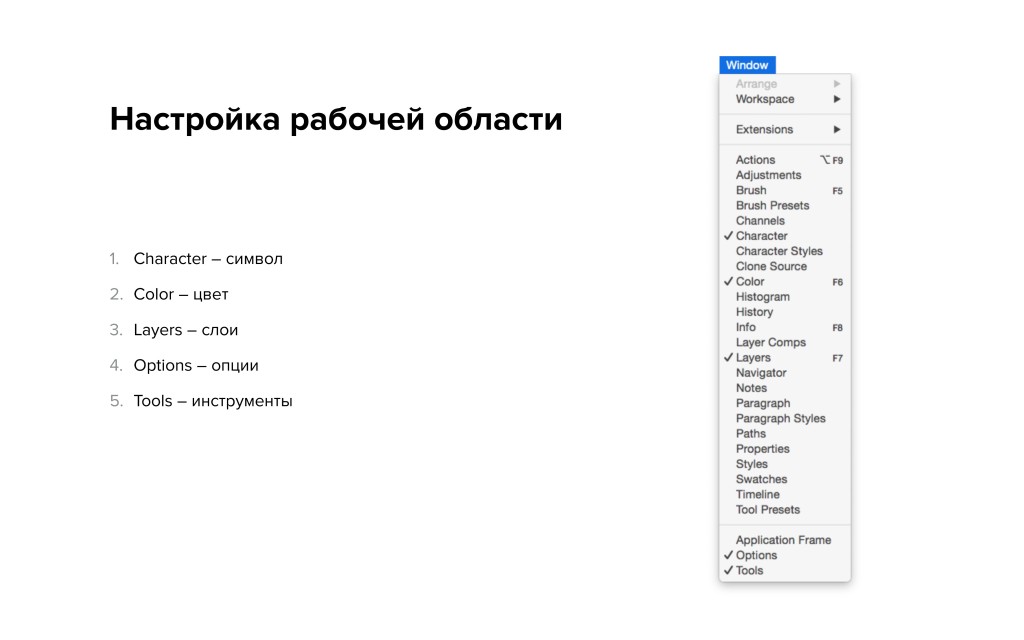
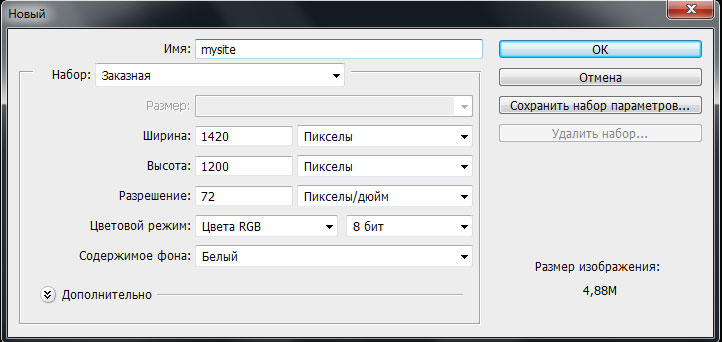
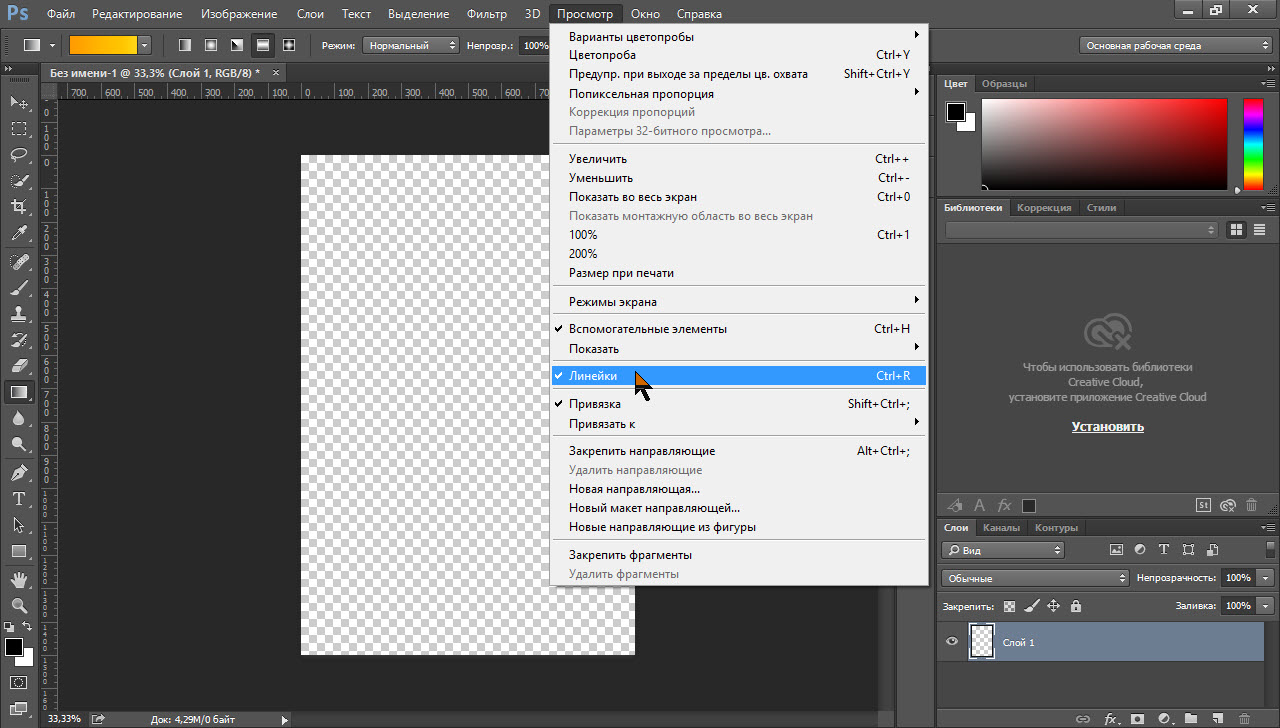
| Продолжение | 4 | Установите размеры документа в соответствии с требованиями вашего дизайна сайта. Выберите цвета, шрифты и элементы дизайна, которые соответствуют вашей концепции и бренду. |
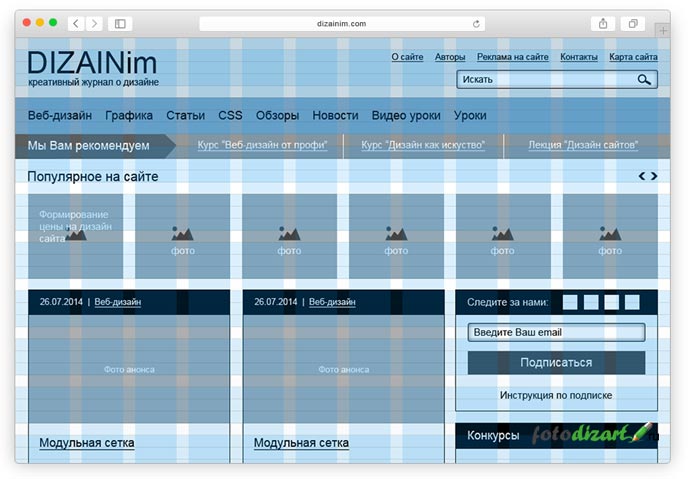
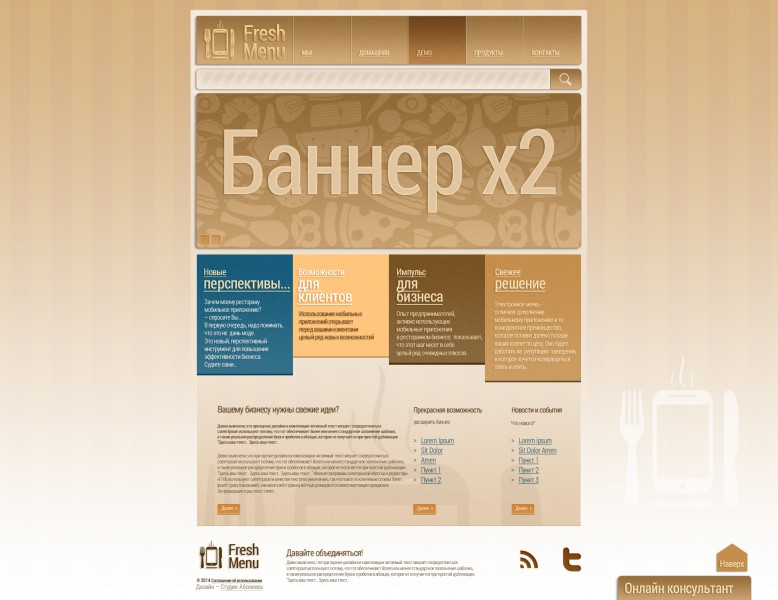
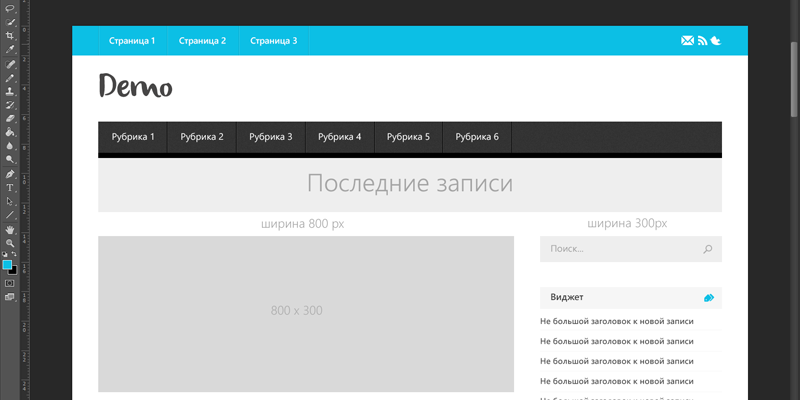
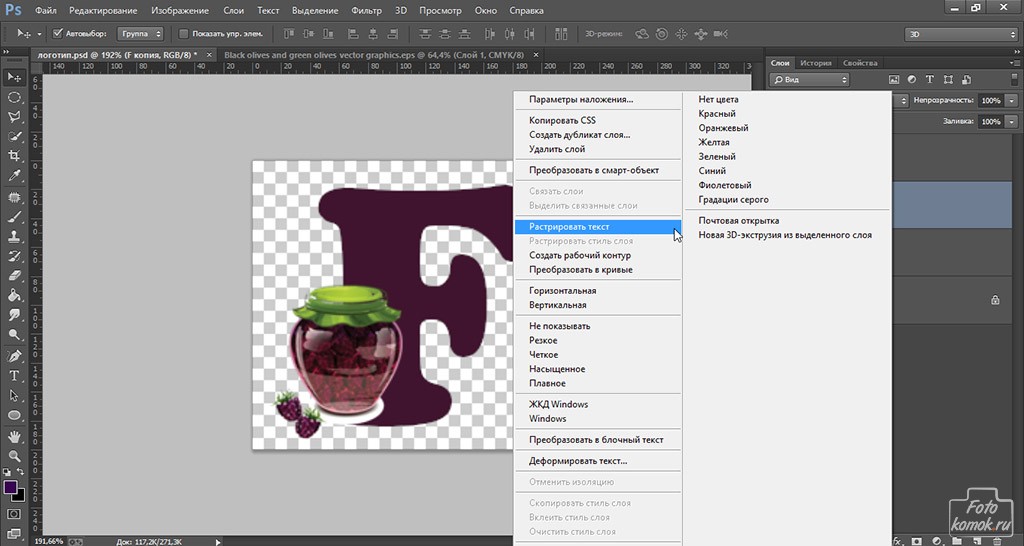
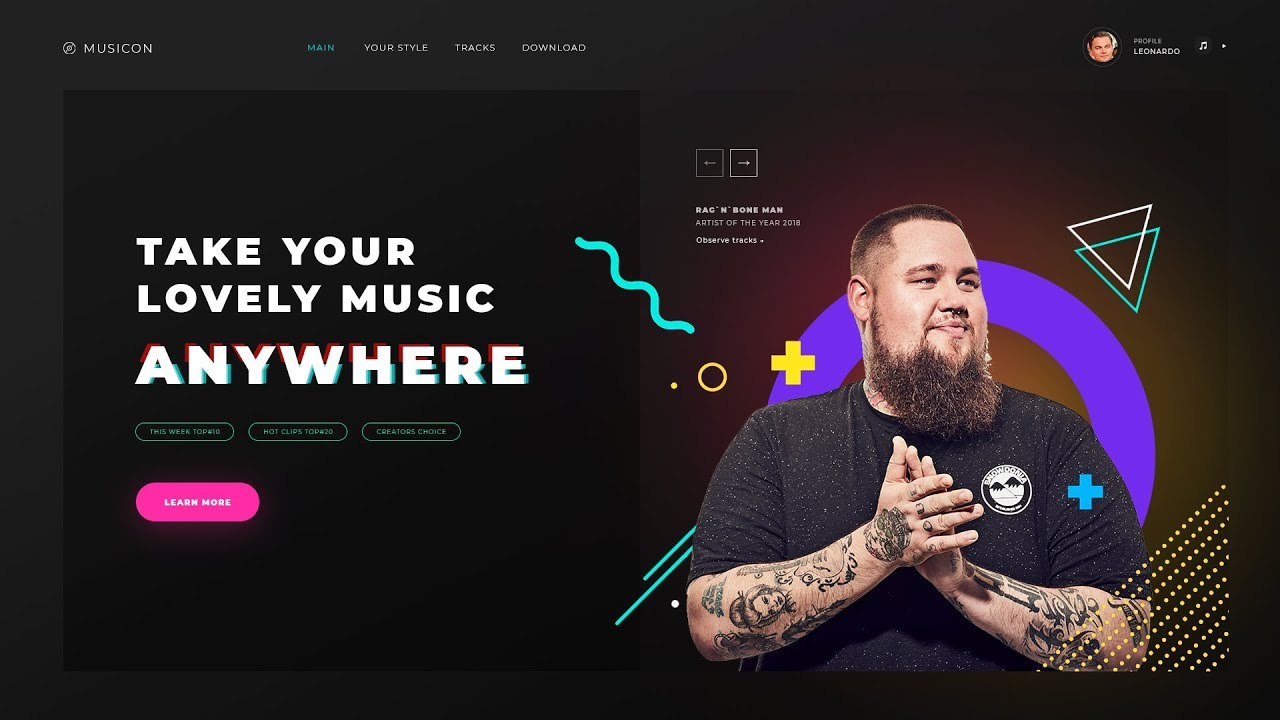
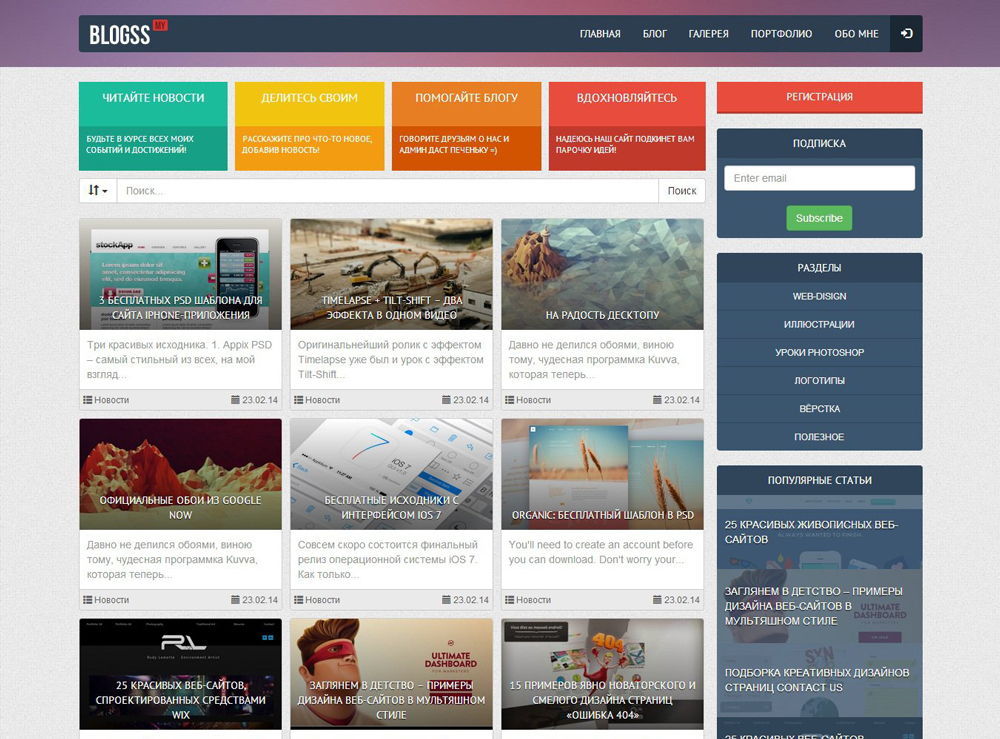
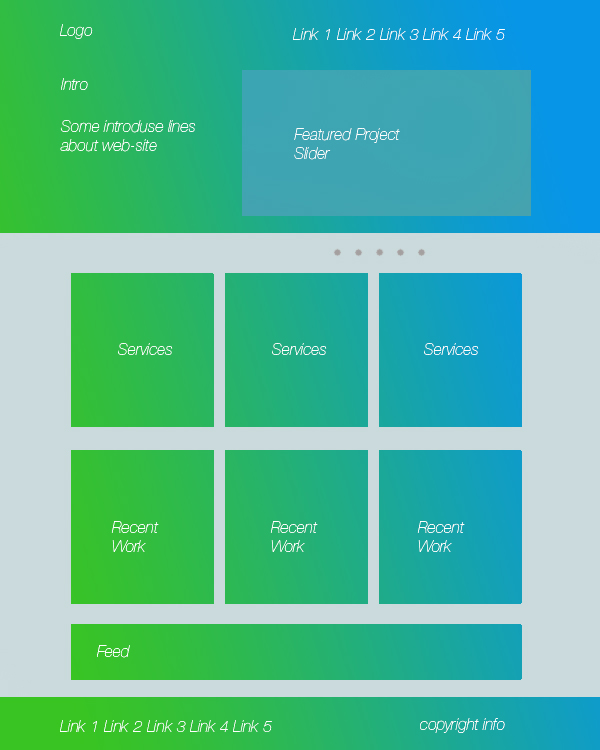
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать.