Как сделать высоту блока на весь экран

Как растянуть div на 100% по вертикали (CSS)
Размер фонового изображения. Надо, чтобы оно полностью отображалось. Если задаю фиксированные размеры или background-size: cover, то помещается только часть. А надо, чтобы целиком отображалось. Как правильно делать высоту резинового блока?








Изменение размеров в CSS
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте hover:h-full , чтобы применять утилиту h-full только при hover. Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния. Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте md:h-full , чтобы применить утилиту h-full только на экранах среднего размера и выше. Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну , темному режиму и другим модификаторам медиазапросов.
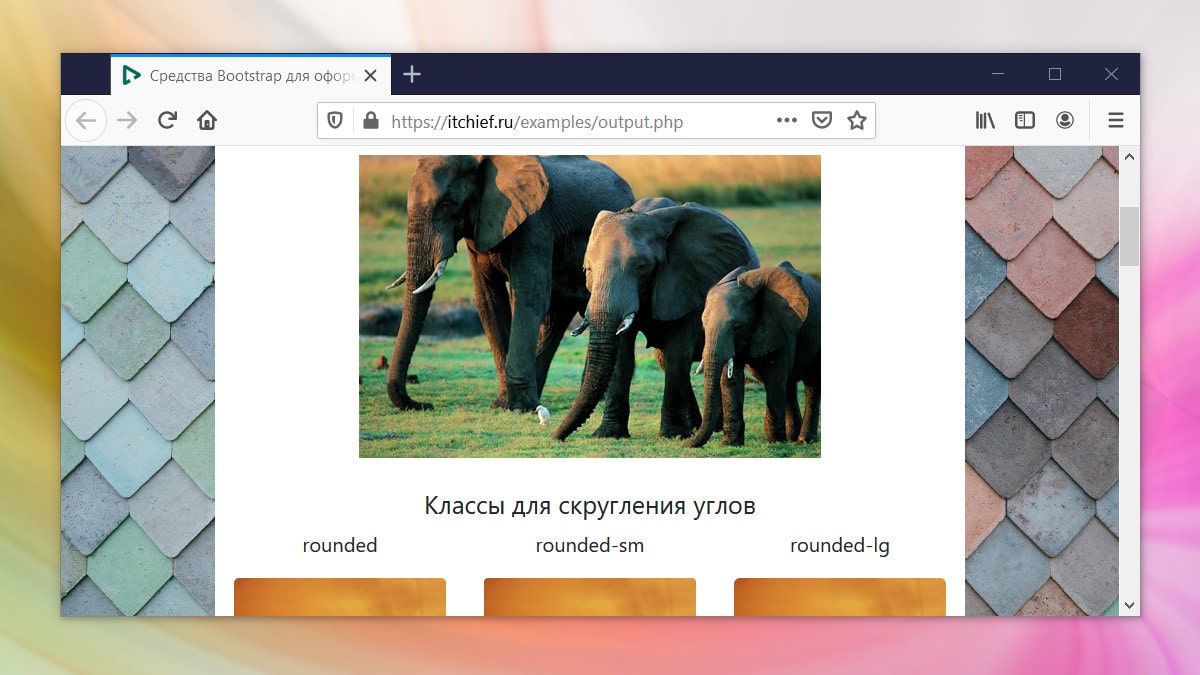
- Размеры. Утилиты · Bootstrap. Версия v
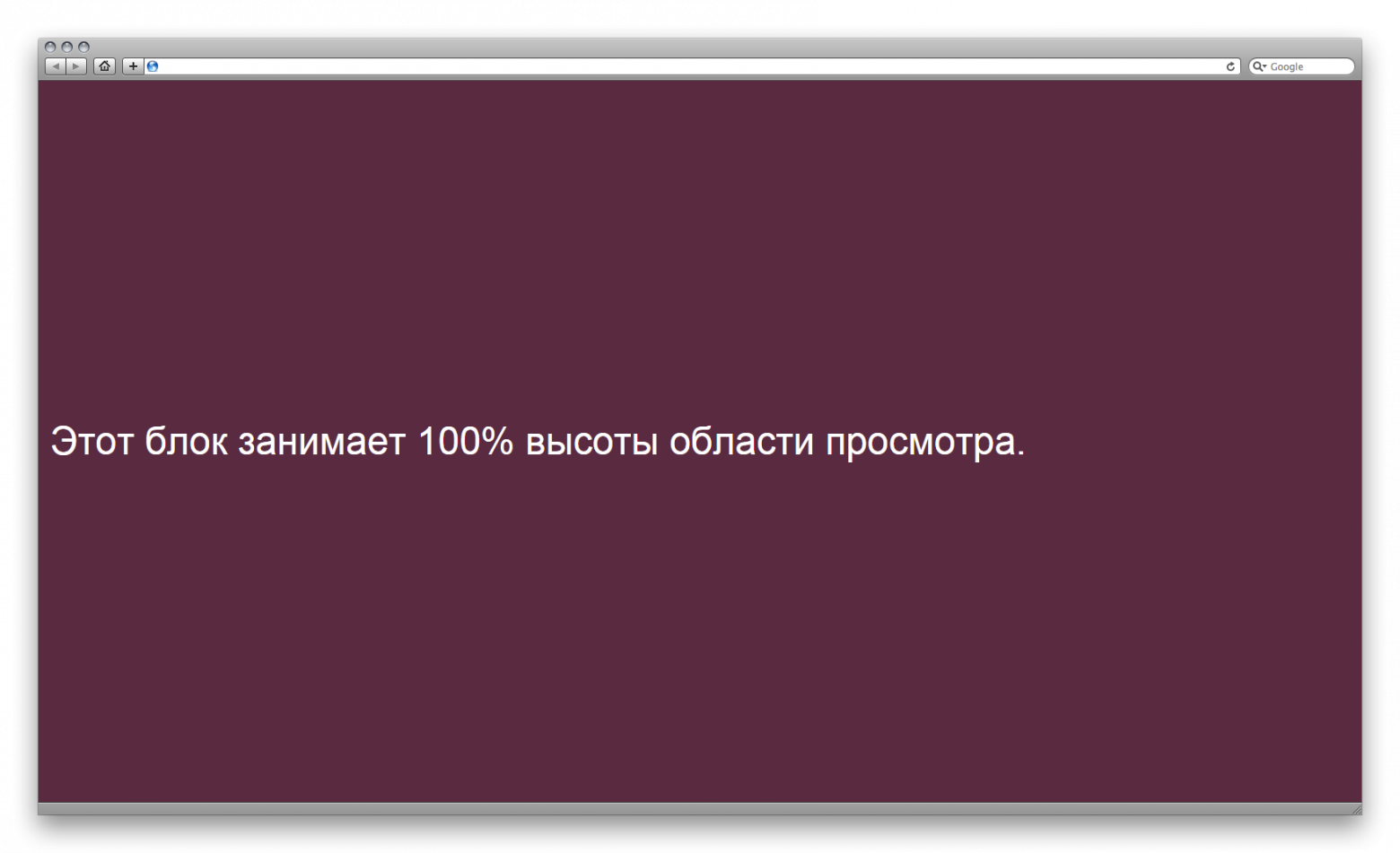
- Порой можно встретить, что значения ширины и высоты области просмотра записываются в свойства объекта WebGLRenderingContext , например так:. Это объективно плохо, потому что теперь у вас появляется 2 свойства, которые нужно не забывать обновлять каждый раз при изменении размера canvas.
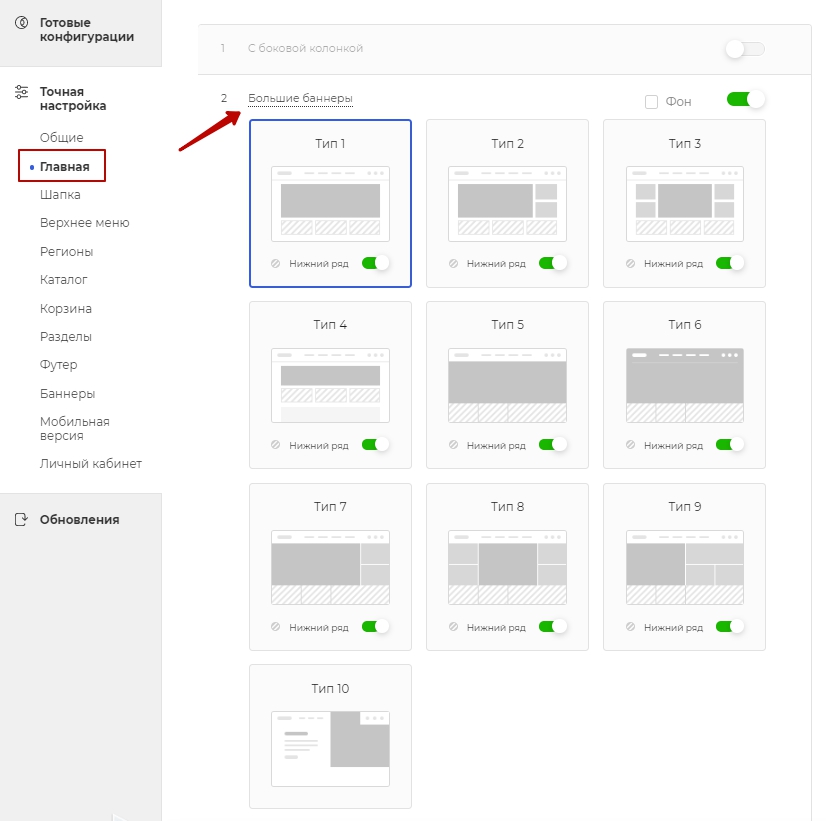
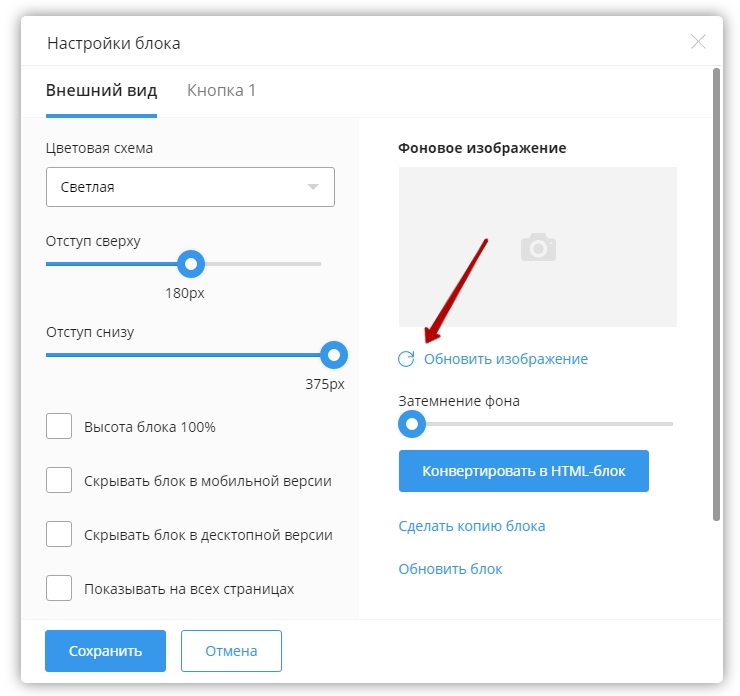
- Вторая часть руководства посвящена более сложным настройкам, связанным с отзывчивым веб-дизайном. Основные, базовые, настройки и функции редактора Zero Block были рассмотрены в первой части.
- К поиску ответа на вопрос « Как сделать DIV на весь экран, перекрывающий всю страницу, с помощью CSS » обычно обращаются в двух случаях.
- Как сделать блок в Gutenberg по высоте экрана? | spectroom-remont.ru Русский
- Растянуть фото на весь блок Тут на заднем фоне есть картинка линии но она не на всю область блока как это исправить
- Размеры блока — это комплексная величина и складывается из значений разных свойств. Ниже рассмотрим особенности формирования ширины и высоты блока.
- Сообщения: Благодарности: 9.








Эта страница была переведена с английского языка силами сообщества. В предыдущих уроках вы познакомились с некоторыми способами изменения размеров элементов на веб-странице с помощью CSS. Понимание того, насколько велики будут различные элементы в вашем дизайне — важно, и в этом уроке мы подведем итог по различным способам задания размеров элементов с помощью CSS и расскажем о некоторых терминах, связанных с размерами, которые помогут вам в будущем. Простой пример — изображение.








Похожие статьи
- Поделки цветы своими руками из цветной бумаги
- Светильник из металла своими руками фото - 20 потрясающих светильников, которые можно быстро сделать
- Искусственные листья как сделать своими руками - Рождественский венок своими руками. Как сделать. Фо
- Интернет-журналы по шитью - Как вывести токсины из легких с помощью натуральных