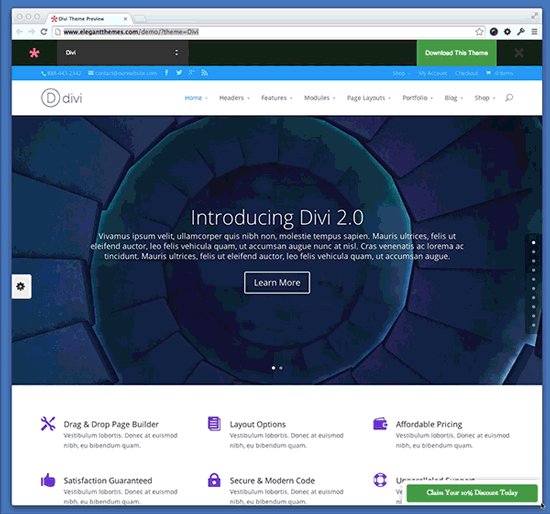
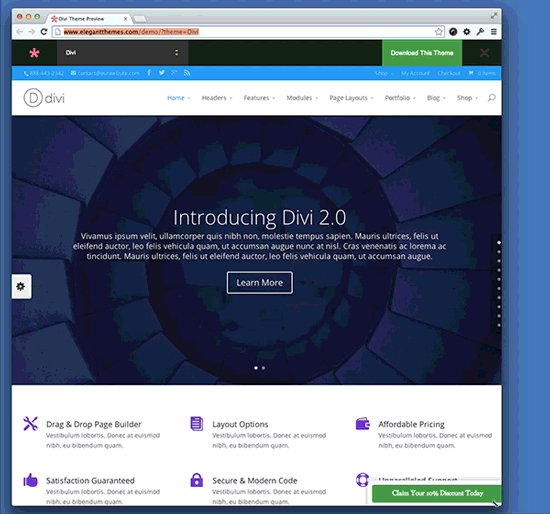
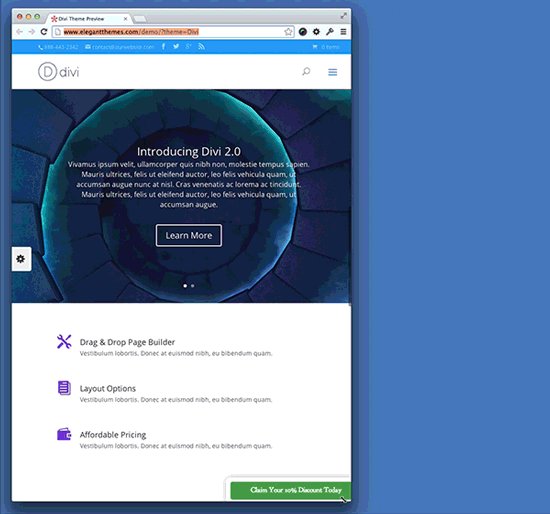
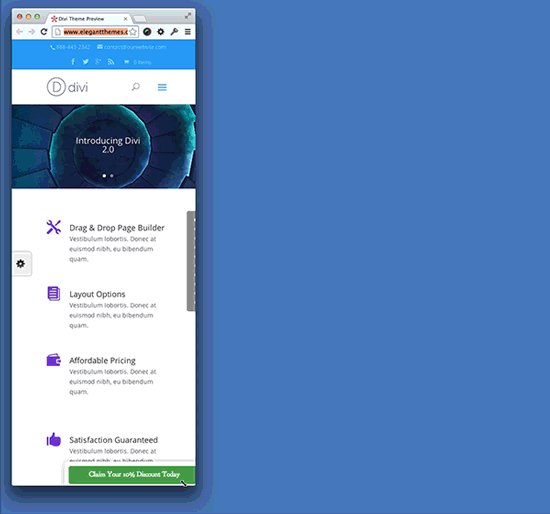
Адаптация дизайна - Адаптивный дизайн сайта что это такое? Примеры адаптивных css макетов

11 преимуществ адаптивной верстки сайта
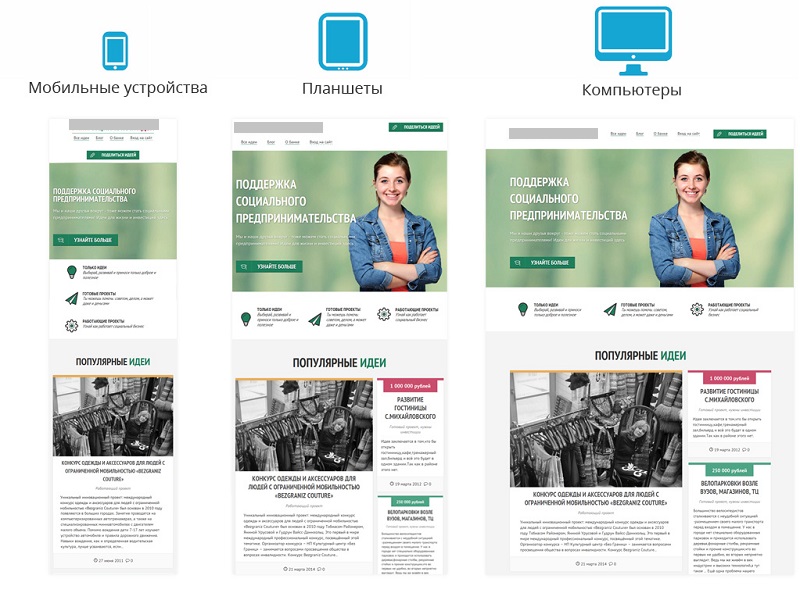
Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби. Статистика просмотра веб-сайтов с мобильных устройств продолжает расти. Для большинства пользователей просмотр веб-сайтов на экране смартфона стал самым простым и удобным способом. Поэтому сайты, которые не подстраиваются под эти устройства и не имеют адаптивных версий, теряют посетителей.











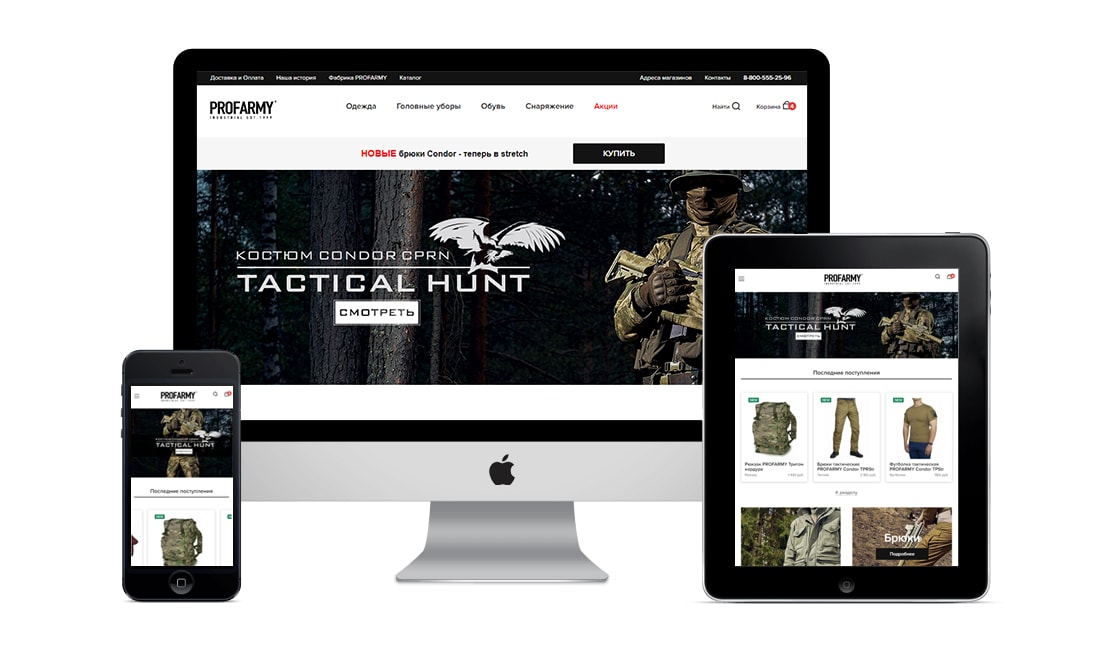
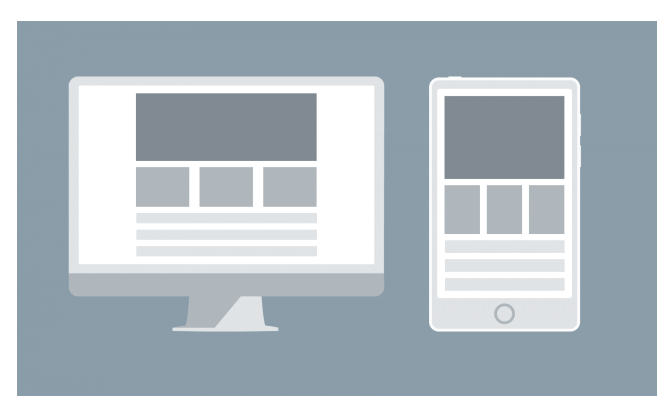
Удобство сайта и его полноценное отображение на различных устройствах — одна из важных задач по повышению юзабилити интернет-ресурса. Современные пользователи гораздо чаще заходят в Интернет с мобильных гаджетов, которые можно положить в сумку или карман, чем через домашний ПК или ноутбук. Львиная доля посетителей придет к вам на сайт через смартфоны или планшеты. Поэтому важно, чтобы ресурс имел удобную и красивую версию для этих устройств.










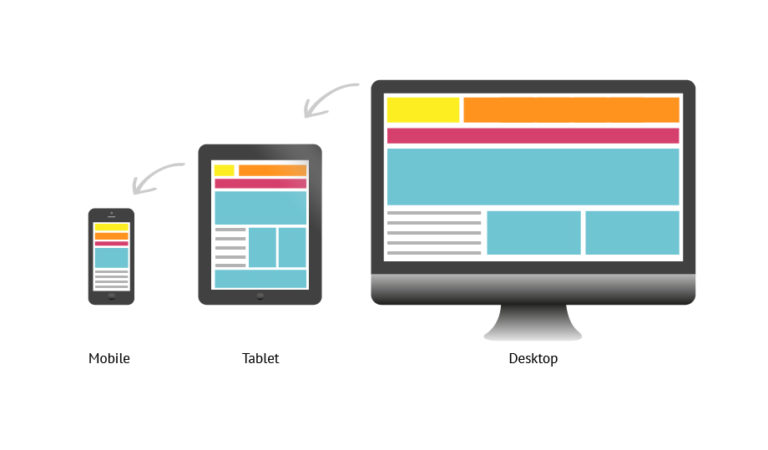
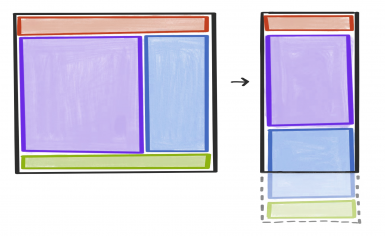
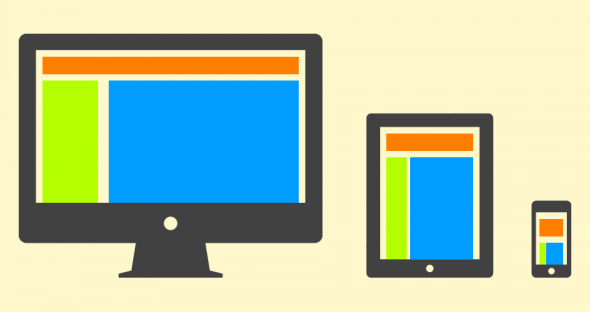
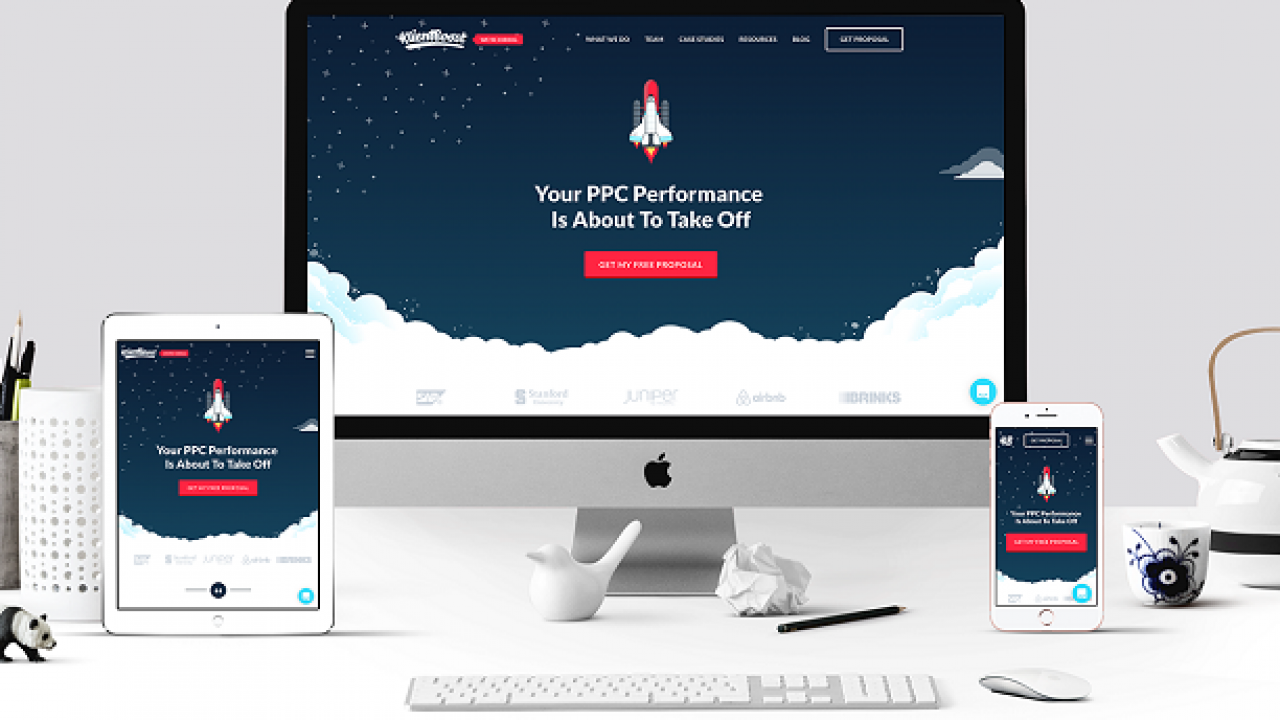
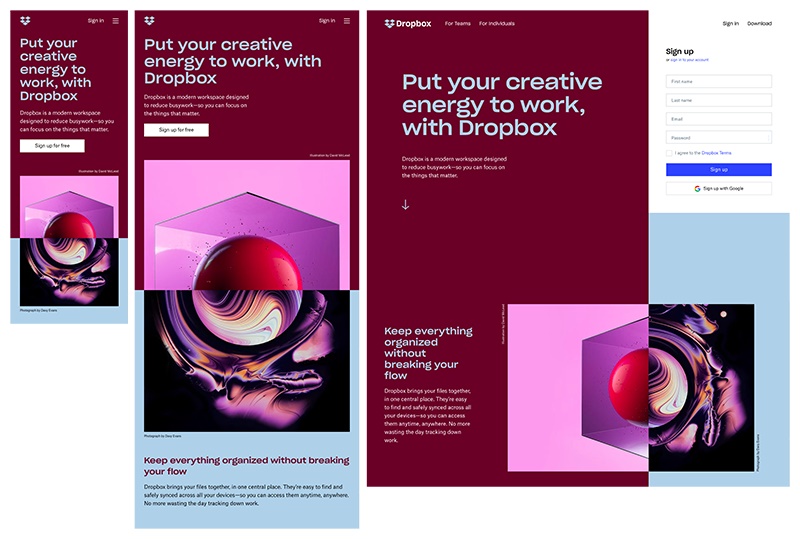
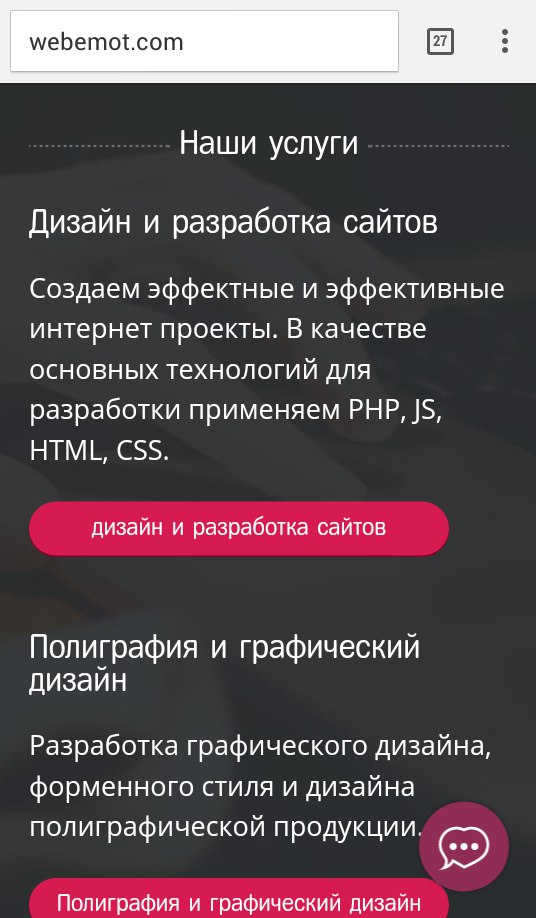
Адаптивная вёрстка позволяет правильно отображать содержимое веб-сайта на любых устройствах. Рассказываем, как это сделать. Адаптивная вёрстка меняет дизайн страницы в зависимости от поведения пользователя, платформы, размера экрана и ориентации девайса и является неотъемлемой частью современной веб-разработки. Она позволяет существенно экономить и не отрисовывать новый дизайн для каждого разрешения, а менять размеры и расположение отдельных элементов.










Похожие статьи
- Вышивка панда и детеныш - Как нарисовать оленя Рисунок оленя поэтапно каранадашом
- Африканский дизайн интерьера - Интерьер в африканском стиле - 84 фото примера
- Стрижка опасной бритвой видео - Прически для девочек (поэтапно, с фото)
- Дизайн садового участка 20 соток фото - Дизайн садового участка 6 соток: 20 лучших фото примеров